Membuat Form Input Memakai Html
HTML ialah Sebuah bahasa markup yg diharapkan guna membentuk suatu halaman web menumpahkan bermacam berita pada pada suatu Penjelajah web Internet dan formating hypertext yang ditulis kedalam format ASCII biar dapat membentuk penampilan bentuk yg terintegerasi.
Pada kesempatan kali ini kita bakal mengusut membentuk form input memakai mengunakan HTML, yang kita siapkan yaitu :
1. Text penyunting disini kita mengunakan notepad++
2. XAMPP juga sebagai situs server untuk menciptakan script yg telah dibuat.
Script HTML kepada menciptakan form input merupakan sbg berikut :
Terimakasih dan selamat mencoba.
Sumber https://www.rajaromans.com/
Pada kesempatan kali ini kita bakal mengusut membentuk form input memakai mengunakan HTML, yang kita siapkan yaitu :
1. Text penyunting disini kita mengunakan notepad++
2. XAMPP juga sebagai situs server untuk menciptakan script yg telah dibuat.
Script HTML kepada menciptakan form input merupakan sbg berikut :
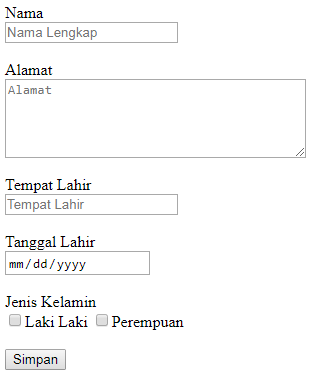
<form> <label>Nama</label><br> <input type="text" placeholder="Nama Lengkap"><br><br> <label>Alamat</label><br> <textarea type="text" cols="40" rows="5" placeholder="Alamat"></textarea><br><br> <label>Tempat Lahir</label><br> <input type="text" placeholder="Tempat Lahir"><br><br> <label>Tanggal Lahir</label><br> <input type="date" placeholder="Tanggal Lahir"><br><br> <label>Jenis Kelamin</label><br> <input type="checkbox" >Laki Laki <input type="checkbox" >Perempuan<br><br> <input type="submit" value="Simpan"> </form>
Maka akan menghasilkan tampilah dalam bentuk HTLM sebagai berikut :
Terimakasih dan selamat mencoba.
Sumber https://www.rajaromans.com/