Belajar Html Dasar Bab 2 : Halaman Web Sederhana (Hello World !)
Selamat tiba kembali semuanya, kembali lagi dipembelajran HTML dasar, jikalau sebelumnya saya sudah menyebarkan artikel pengenalan dasar HTML maka dipertemuan kedua kita kali ini akan membahas cara menciptakan website sederhana yaitu menciptakan Hello World , alasannya yaitu tidak afdhol rasanya jikalau ingin memulai menciptakan website tetapi tidak menciptakan hello world.
Namun pada pertemuan kali ini saya belum memakai code editor sublime text yang pada pertemuan sebelumnya saya ceritakan, dan dipertemuan kali ini saya hanya akan memakai Notepad yang merupakan software atau code editor bawaan komputer atau laptop.
Jika diantara kalian belum membaca artikel Belajar HTML bab 1 nya silahkan baca dahulu gres supaya semuanya terarah dan tidak binggung nantinya kalian dapat tekan link ini untuk baca bab 1 nya : Belajar HTML Dasar Bagian 1
Oke, jikalau kalian sudah membacanya kita lanjut saja,
Instal Web Browser.
langkah pertama yang harus kalian lakukan yaitu Instal dahulu Web browser pada komputer kalian supaya kita dapat menjalankan script programnya nanti beberapa web browser diantaranya : Opera Browser, Mozila Firefox, Crome dan banyak lainnya lagi yang dapat kalian download diinternet.
Jika kalian sudah memilikinya itu lebih baik lagi, alasannya yaitu tidak perlu repot-repot lagi untuk menginstal dan mendownloadnya.
Buat Folder.
Mulai Menulis Script.
sesudah kalian simpan dan refresh kembali browser kalian maka browser akan mengetahui bahwa text yang kalian tulis yaitu dengan jenis paragraf dan browser tidak akan menyatukan goresan pena itu menyerupai sebelumnya.
Lalu diantara tag head tadi ada tag title atau <title> tag ini fungsinya sebagai penamaan judul pada halaman web yang kalian buat, kini kalian coba isikan text diantara tag title tersebut menyerupai berikut :
coba kalian perhatikan pada tab browser halaman web kalian tadi maka disana akan tertulis judulnya sesuai dengan judul yang kalian tuliskan pada tag title tadi. Sama halnya ketika kalian mengakses Google, Twitter, Yahoo atau lainnya maka di tabnya akan ada judul nama mereka itulah yang disebut dengan title.
Mungkin hingga disini cukup sekian dulu pertemuan kita silahkan ikuti website teknoowl untuk artikel selanjutnya.
Silahkan subscribe juga channel Youtube Web Programming Unpas atau kalian dapat klik DISINI alasannya yaitu dari youtube tersebutlah sumber data artikel yang saya buat ini salam dari saya teknoowl selamat berkativitas. Sumber https://www.teknoowl.com/
Namun pada pertemuan kali ini saya belum memakai code editor sublime text yang pada pertemuan sebelumnya saya ceritakan, dan dipertemuan kali ini saya hanya akan memakai Notepad yang merupakan software atau code editor bawaan komputer atau laptop.
Jika diantara kalian belum membaca artikel Belajar HTML bab 1 nya silahkan baca dahulu gres supaya semuanya terarah dan tidak binggung nantinya kalian dapat tekan link ini untuk baca bab 1 nya : Belajar HTML Dasar Bagian 1
Oke, jikalau kalian sudah membacanya kita lanjut saja,
Instal Web Browser.
langkah pertama yang harus kalian lakukan yaitu Instal dahulu Web browser pada komputer kalian supaya kita dapat menjalankan script programnya nanti beberapa web browser diantaranya : Opera Browser, Mozila Firefox, Crome dan banyak lainnya lagi yang dapat kalian download diinternet.
Jika kalian sudah memilikinya itu lebih baik lagi, alasannya yaitu tidak perlu repot-repot lagi untuk menginstal dan mendownloadnya.
Buat Folder.
Selanjutnya ada baiknya kita menciptakan sebuah folder khusus untuk menampung script acara yang kita buat nanti supaya tersimpan rapi dan memudahkan kita untuk mencari kawasan penyimpanannya jikalau sewaktu-waktu kita ingin membukanya kembali.
Sebagai teladan saya akan menciptakan folder baru dengan nama HTML Dasar dan saya simpan didesktop saja untuk mempermudah ketika ingin membukanya kembali, dan saya buat kembali folder gres didalamnya dengan nama lat1 yang mana jikalau ada sesuatu yang gres nantinya jumlah foldernya nanti akan terus bertambah lat1,lat2,lat3 dan seterusnya.. Jika sudah masuk tahap berikutnya.
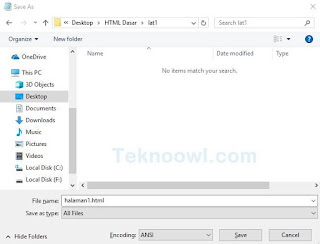
Silahkan kalian buka notepad pada komputer kalian dan sebelum kita mulai menuliskan script html kita tulis dahulu pada notepadnya yaitu "Hello World" tanpa tanda petik, jikalau sudah silahkan simpan di folder lat1 yang kita buat tadi dengan nama halaman1 dan pastikan kalian menyimpannya dengan ekstensi .html selain itu saya menyarankan jangan memberi spasi pada nama file ya meskipun dengan menambah spasi tetap dapat dijalanlan alasannya yaitu ada kemungkinan menjadi duduk kasus dan akan menemukan karakter gres dan save as typenya pilih All File supaya tidak otomatis file yang kita simpan tadi menjadi bentuk text melainkan dalam bentuk browser.
Selanjutnya silahkan kalian buka file yang kalian simpan pada folder lat1 tadi dengan menekan double klik kiri atau klik kanan pilih Open atau dapat juga klik kanan pilih Open with dan pilih web browser mana yang ingin kalian gunakan. maka akan tampil pada web browser kalian goresan pena Hello World yang kalian tulisakan dinotepad tadi.
Dan selamat kalian sudah berhasil menciptakan halaman web sederhana kalian akan tetapi belum dengan script html melain hanya plain text biasa, silahkan kalian klik kanan pada browser yang ada goresan pena hello world tadi dan pilih view-source atau juga dapat dengan menekan ctrl+u maka akan tampil view-sourcenya, disana kita tidak menemukan script html sama sekali melaikan hanya goresan pena hello world saja, web browser belum menganggap goresan pena tadi sebagai halaman html melainkan hanya plain text, dan supaya browser membacanya sebagai html kita harus menciptakan dahulu struktur dasar html nya.
Berikut script struktur dasar hml copy dan pastekan ke notepad kalian :
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
Di baris pertama kita menuliskan <!DOCTYPE html> ini artinya kalian akan menciptakan dokumen dengan tipe HTML dan memberi tau kebrowses kita akan memakai HTML versi berapa ? kalau kalian menuliskan menyerupai tersebut <!DOCTYPE html> tanpa menuliskan tipe htmlnya maka browser akan membacanya sebagai tipe html dengan versi terbarunya.
Dilanjutkan dengan baris kedua yaitu dengan karakter <html> ini dapat diartikan tag pembuka html yang mana jikalau ada text pembuka maka akan ada tag epilog , yang membedakan tag pembuka dengan epilog hanya dengan menambahkan / (slash) sebelum abjad html tersebut atau yaitu menyerupai ini </html>. nah inilah yang dinamakan tag html, dan didalam tag html tersebut ada lagi tag utama yaitu tag <head> dan tag <body> dan mereka ini juga mempunyai tag penutupnya dan ingat hanya menambahkan slash didepan hurufnya yaitu </head> dan </body>. jadi apapun yang ingin kalian tuliskan nanti silahkan tuliskan diantara tag head atau tag body.
Sebagai teladan kita buka kembali menciptakan contoh, silahkan buka notepad kalian tadi kemudian tuliskan Hello World diantara tag body menyerupai berikut kemudian silahkan disave dengan mereplace file lat1 tadi.
Silahkan buka kembali browser kalian tadi dan refresh file kalian tadi maka dibrowser juga akan menampilkan text Hello World menyerupai yang ditampilkan sebelumnya, namun browser mengetahui ini yaitu script html namun tetap saja pada bab text Hello World nya tetap menjadi tipe plain text dan bukan html. Kalian dapat melihatnya dengan melihat view-source menyerupai sebelunya atau tekan pada keyboard ctrl+u ,itu dikarenakan kita tidak menyebarkan tag pada text Hello World melainkan hanya goresan pena biasa tanpa tag.
Hal ini tentunya akan menciptakan browser akan binggung akan membaca text kalian tadi sebagai apa? apakah sebagai paragraf, apakah sebagai link, apa lagi jikalau kita akan menuliskan text dengan sebuah paragraf , teladan coba kalian ganti scriptnya menjadi menyerupai berikut :
dan silahkan refresh browser kalian tadi maka disana goresan pena yang seharusnya kalian buat paragraf tidak akan dibaca sebagai paragraf oleh browser itu dikarenakan kita tidak mebuatkan tag paragraf pada textnya dan browser akan membacanya sebagai plain text biasa yang dituliskan. dan kini kita ganti kembali scriptnya dengan menambahkan tag paragraf pada textnya tag paragraf ditulis sebagai <p> pada script html :
Dilanjutkan dengan baris kedua yaitu dengan karakter <html> ini dapat diartikan tag pembuka html yang mana jikalau ada text pembuka maka akan ada tag epilog , yang membedakan tag pembuka dengan epilog hanya dengan menambahkan / (slash) sebelum abjad html tersebut atau yaitu menyerupai ini </html>. nah inilah yang dinamakan tag html, dan didalam tag html tersebut ada lagi tag utama yaitu tag <head> dan tag <body> dan mereka ini juga mempunyai tag penutupnya dan ingat hanya menambahkan slash didepan hurufnya yaitu </head> dan </body>. jadi apapun yang ingin kalian tuliskan nanti silahkan tuliskan diantara tag head atau tag body.
Sebagai teladan kita buka kembali menciptakan contoh, silahkan buka notepad kalian tadi kemudian tuliskan Hello World diantara tag body menyerupai berikut kemudian silahkan disave dengan mereplace file lat1 tadi.
<!DOCTYPE html> <html> <head> <title></title> </head> <body> Hello World </body> </html>
Silahkan buka kembali browser kalian tadi dan refresh file kalian tadi maka dibrowser juga akan menampilkan text Hello World menyerupai yang ditampilkan sebelumnya, namun browser mengetahui ini yaitu script html namun tetap saja pada bab text Hello World nya tetap menjadi tipe plain text dan bukan html. Kalian dapat melihatnya dengan melihat view-source menyerupai sebelunya atau tekan pada keyboard ctrl+u ,itu dikarenakan kita tidak menyebarkan tag pada text Hello World melainkan hanya goresan pena biasa tanpa tag.
Hal ini tentunya akan menciptakan browser akan binggung akan membaca text kalian tadi sebagai apa? apakah sebagai paragraf, apakah sebagai link, apa lagi jikalau kita akan menuliskan text dengan sebuah paragraf , teladan coba kalian ganti scriptnya menjadi menyerupai berikut :
<!DOCTYPE html> <html> <head> <title></title> </head> <body> Hello World selamat beraktivitas </body> </html>dan silahkan refresh browser kalian tadi maka disana goresan pena yang seharusnya kalian buat paragraf tidak akan dibaca sebagai paragraf oleh browser itu dikarenakan kita tidak mebuatkan tag paragraf pada textnya dan browser akan membacanya sebagai plain text biasa yang dituliskan. dan kini kita ganti kembali scriptnya dengan menambahkan tag paragraf pada textnya tag paragraf ditulis sebagai <p> pada script html :
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p>Hello World</p> <p>selamat beraktivitas</p> </body> </html>sesudah kalian simpan dan refresh kembali browser kalian maka browser akan mengetahui bahwa text yang kalian tulis yaitu dengan jenis paragraf dan browser tidak akan menyatukan goresan pena itu menyerupai sebelumnya.
Lalu diantara tag head tadi ada tag title atau <title> tag ini fungsinya sebagai penamaan judul pada halaman web yang kalian buat, kini kalian coba isikan text diantara tag title tersebut menyerupai berikut :
<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <p>Hello World</p> <p>selamat beraktivitas</p> </body> </html>coba kalian perhatikan pada tab browser halaman web kalian tadi maka disana akan tertulis judulnya sesuai dengan judul yang kalian tuliskan pada tag title tadi. Sama halnya ketika kalian mengakses Google, Twitter, Yahoo atau lainnya maka di tabnya akan ada judul nama mereka itulah yang disebut dengan title.
Mungkin hingga disini cukup sekian dulu pertemuan kita silahkan ikuti website teknoowl untuk artikel selanjutnya.
Silahkan subscribe juga channel Youtube Web Programming Unpas atau kalian dapat klik DISINI alasannya yaitu dari youtube tersebutlah sumber data artikel yang saya buat ini salam dari saya teknoowl selamat berkativitas. Sumber https://www.teknoowl.com/